Animation Principles
Sunday, 28 April 2013
Tuesday, 11 December 2012
Slow In and Slow Out
Spongebob Squarepants - Patrick Sitting Down
This clip from Spongebob illustrates how the humanoid form (Patrick) accelerates, then decelerates to perform the action of sitting down. This action is composed between two key frames, 'slowing in' as Patrick bends to sit down, mentaining speed as he falls back, and 'slowing out' as he sits down.
Mickey Mouse - The Opera House
Another example of 'slow in and out' is depicted above (02:25): Mickey is seen jumping up and down on the piano, as if on a trampoline. This again switches between two key poses, slowing in and out of those positions.
Written By Robert Markland
Monday, 10 December 2012
Arcs
Natural action tends to follow arcs. For greater realism it is essential animation adheres to these principles. Speed and momentum affect the shape of the arc. For example if a ball is thrown at speed the arc will be boarder than if it were thrown lightly.
All characters limbs are affected by arcs because they are attached to a pivot, the exception being machinery which tends to move in straight lines. By including arcs the animation becomes more lifelike in the example below Pixar have given the lamp human characteristics by incorporating arcs into the movement.
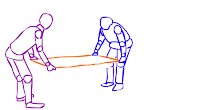
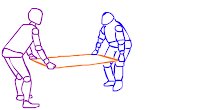
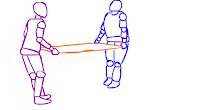
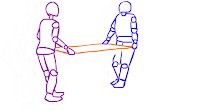
Pendulum Swing Animation
Pixar - Luxo Jr.
Written By Ali Kerwood
Follow Through and Overlapping Action
Follow through is the termination part of an action for example if a character throws something the arm continues moving after the ball has been released. Overlapping action ensures the fluidity of the movement from one action to another. It is a curtail element to animation without it the characters would be still and un-lifelike.
Jellyfish Animation
The example below shows the character seamlessly moving from one pose to the next. This adds appeal to the animation because it seems more lifelike. The character would not move from one pose, stop and move to a next because this would seem unreal. Follow through and overlapping action are curtail in creating a smooth realistic animation.
Jungle Book - Bare Necessities
Written By Ali Kerwood
Appeal
Appeal refers to the overall quality of the animation. A drawing with pleasing design and simplicity has greater appeal than a drawing with clumsy shapes and awkward movements. Often features are exaggerated for comic effect and characters are posed non static. This adds to the overall appeal.
Donald Duck - Apple Core
Disney recognises the power of appeal a typically opt for a more aesthetically pleasing look with their characters. Although appeal is subjective Disney has maintained a style in order to create familiarity with the audience. The development of c.g recognised a demand for more detail and characteristics we can relate to. Such as Disney’s up featuring a boy scout and a grumpy old man.
Pixar's Up - Dug the Dog
Written By Ali Kerwood
Exaggeration
Exaggeration is a key principle of animation, mainly used to put across a characters emotions or ideas. The movements and expressions are exaggerated this helps the audience grasp a better understanding of what the animator is trying to convey. When the character makes a movement exaggeration is used to emphasise the action in order to grab the viewer’s attention.
Exaggeration Clip
Exaggeration is also a key element in creating appeal in animation. Without exaggeration characters would be bland and un-appealing. Exaggeration gives charm to animation and makes it more interesting. It’s an important part of cartoon animation, in the example the actions of the characters have been emphasised for greater entertainment purposes.
Warner Bros - Hunting Season
Written By Ali Kerwood
Saturday, 8 December 2012
Cycles
A cycle is particularly useful in animation when you have a repetitive movement or sequence. A good cycle easily runs in a smooth loop where the viewer is unable to tell when the cycle starts or finishes; the animation is seamless. An example of a cycle put to use can be seen in most character animation if the character is walking/running from A to B:
Various Animation cycles
Wile.E.Coyote and Road Runner - Lickety Splat
Cycles can be made up of many different sequences, or just one: 1-1-1-1-1-1 or 1-2-3-1-2-3-1-2-3-1-2-3. In the above video, it's a sequence of repeated frames that a run together to create the illusion of walking/running.
Written By Nila Murali
Subscribe to:
Comments (Atom)